技術分享
技術交流,互動分享
這是這個系列的最后一篇了,主要介紹前端的數據處理。主要有幾個關鍵技術點:
1.當頁面打開時,判斷上次短信發送請求的時間間隔有沒有到,如果沒有到,則前端顯示倒計時,并且禁用按鈕。由于數據來自于后端(在后端篇里面說到過),所以就算用戶重新刷新頁面也不能重置前端的倒計時時間。
2.防止用戶在發送短信驗證碼時,由于點擊過快,一次發送2條或2條以上的情況。 原理:聲明一個標記變量為true,只有標記為true時,才能執行ajax發送。當點擊發送按鈕時,把標記設置false,只有等ajax返回數據后,才重置為true。
3.無論短信是否發送成功,都會重置圖形驗證碼。做到每次發送短信,都需圖形驗證碼的驗證。
在sms/register.php中添加代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<script src="js/jquery.js"></script><script> var time = 0; // 倒計時時間 var res = null; // 倒計時資源,釋放時使用 var sendNode = null; // 發送的按鈕節點 var diffTime = "<?php echo $diff; ?>"; // 由php計算的時間差的結果。所以就算用戶刷新頁面,倒計時還是存在的。 /** * 執行倒計時的方法 */ function sendTime() { clearTimeout(res); // 先清空一下倒計時資源。 time--; // 倒計時時間遞減。 // 如果倒計時到達0時,則恢復按鈕原來的內容 if (time <= 0) { time = "獲取驗證碼"; sendNode.text(time); clearTimeout(res); time = 0; return; } // 倒計時的內容寫到按鈕里面 sendNode.text("剩余" + time + "秒"); res = setTimeout("sendTime()", 1000); } /** * 調用處 */ $(function() { sendNode = $("#get_code"); // 獲取發送的節點 var flg = true; // 防止ajax重復提交的標記 // 在頁面加載時,先判斷一下是否上次倒計時未完成,由php計算,防止頁面刷新,覆蓋掉倒計時。 if ("" != diffTime) { time = parseInt(diffTime); sendTime(); } /** * 點擊發送短信,觸發事件 */ sendNode.on("click", function() { // 如果當前倒計時結束,則收集表單數據,并ajax提交到服務端 if (0 == time) { var phoneNum = $("input[name='phone']").val(); var code = $("input[name='vcode']").val(); var data = {"code" : code, "phone" : phoneNum}; var err = ""; if (flg == true) { flg = false; // ajax提交請求 $.ajax({ "url" : "./tool/sendCode.php", "type" : "post", "data" : data, "dataType" : "json", "success" : function (msg) { $(".errmsg").text(""); if (-1 == msg.flg) { err = msg.err; if ("code" == msg.type) { $("#code_err").text(err); } else if ("phone" == msg.type) { $("#phone_err").text(err); } else { alert("短信發送失敗,原因:" + err); } } else { time = 60; sendTime(); alert("發送驗證碼成功!"); } // 刷新圖形驗證碼 $("#code_img").click(); flg = true; } }); } return false; } }); });</script> |
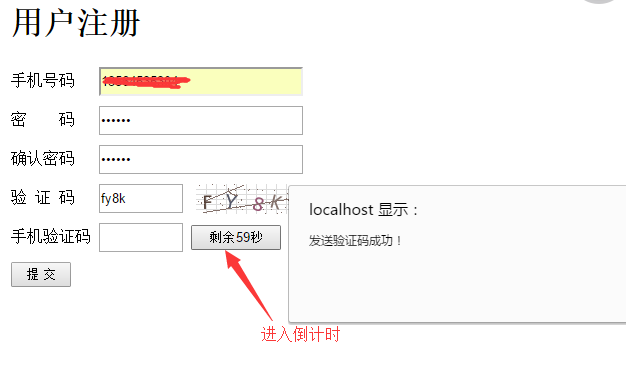
好了,我們來走一遍注冊的流程: 1.填好注冊信息后,發送短信驗證碼,并成功接收到。

2.填寫好接收到的短信驗證碼,完成注冊。跳轉到sms/login.php
整個短信驗證碼開發教程全部完畢。我已經提供了源碼下載。在這里我要特別感謝一下短信寶官網,他們公司本著幫助更多用戶的原則, 讓我把代碼上傳到他們的服務器上。如果還有什么疑問,可以給我留言,或者找短信寶的在線客服人員。
最新更新
電商類
CMS類
微信類